Die Veranstaltungen der .NET User Group Bern enthalten meist Beitragsbilder. Beim Teilen der Beiträge über Soziale Netzwerke wie Twitter oder LinkedIn werden diese in der Vorschau nicht angezeigt.

Problem
Wie können die Veranstaltungen in den Sozialen Netzwerken in der Vorschau mit Bild und Titel angezeigt werden?
Aktion
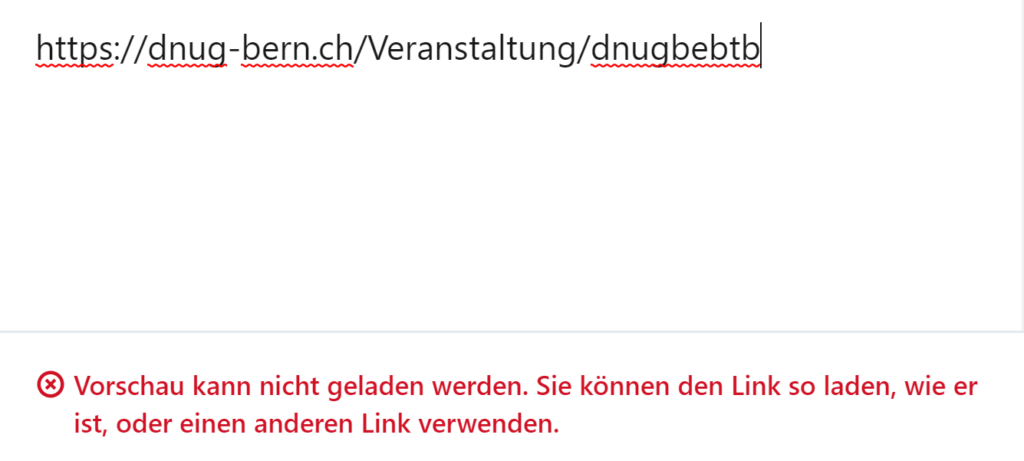
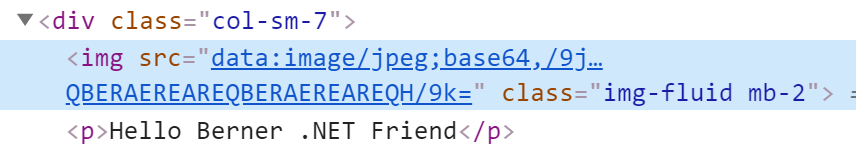
Das Veranstaltungsbild ist bisher in die Seite eingebettet. Unsere Idee dabei war die Reduzierung der Anfragen. Der Trade off wird beim Teilen in den sozialen Netzwerken sichtbar. Das Bild wird nicht angezeigt.

Für das Teilen mit Vorschau können entsprechende Metadaten platziert werden. Mit der eingebetteten Variante in den Metadaten würde die Seite unnötig wachsen, da das Bild mehrmals verwendet wird. Ideal wäre hier ein Pfad zum Bild.
Der erste Schritt bestand darin, die Bildquelle anzupassen. Statt das Bild mehrmals einzubetten legen wir ein Bildpfad an. Dieser kann auch mit Caching kombiniert werden, sodass der Browser nach der ersten Anfrage die weiteren Aufrufe aus seinem lokalen Cache bedient.
Dazu erstellten wir eine Controller-Action, welche die Binärdaten als Datei zurück an den Browser sendet.
public async Task<IActionResult> Veranstaltung(string code)
{
var beitragsbild = await _veranstaltungen.GibVeranstaltungsbildAsync(code);
return File(beitragsbild.Datei, beitragsbild.DateiTyp);
}
In der Seite wird dieser mit einer Url-Action aufgerufen.
<img src="@Url.Action("Veranstaltung", "Bild", new { area = "", code = Model.Code })" />
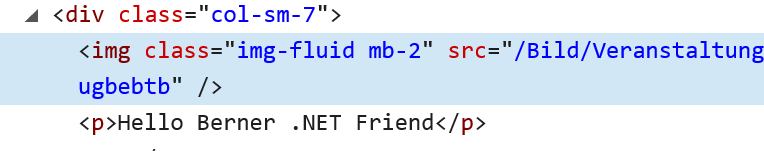
Der generierte Quellcode enthält wie gewohnt die Quelle zum Bild.

In einen weiteren Schritt legten wir die spezifischen Metadaten für die Vorschau im Kopfbereich der Veranstaltungsseite an.
@section Meta
{
<meta property="og:image" content="@Url.Action("Veranstaltung", "Bild", new { area = "", code = Model.Code })" />
<meta property="og:title" content="@Model.Titel" />
<meta property="og:description" content="@Model.Teaser" />
<meta property="twitter:image" content="@Url.Action("Veranstaltung", "Bild", new { area = "", code = Model.Code })" />
<meta property="twitter:title" content="@Model.Titel" />
}
Resultat
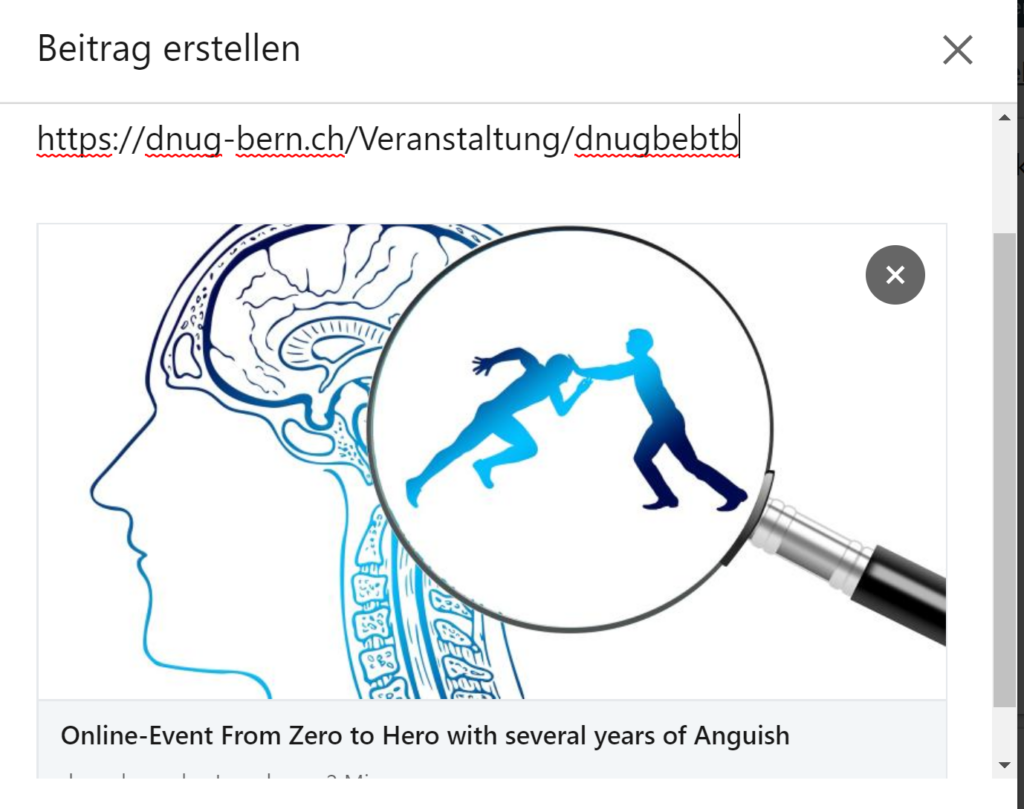
Nach diesen Anpassungen stehen die Metadaten für die sozialen Netzwerke zur Verfügung. Zu einen Link kann die Vorschau korrekt abgerufen werden.