Problem
Statische Dateien befinden sich im Browser Cache. Diese wurden aktualisiert und das Endgerät verwendet immer noch die zwischengespeicherte Version.
Bei einer Änderung sollen diese auf allen Endgeräten aktualisiert werden.
Eine zusammengefasste statische Seite ist wie folgt eingebunden:
<link rel="shortcut icon" href="~/images/dnugbe_profil_logo.png" /> <link rel="apple-touch-icon" href="~/images/apple-touch-icon.png" /> <link href="~/css/dnugbern.min.css" rel="stylesheet" />
Aktion
ASP.NET Core stellt Tag-Helpes zur Verfügung. Für die Einbindung der Dateien via Link oder Skript-Tag kann das asp-append-version Attribut mit den Wert true gesetzt werden.
<link rel="shortcut icon" href="~/images/dnugbe_profil_logo.png" /> <link rel="apple-touch-icon" href="~/images/apple-touch-icon.png" /> <link href="~/css/dnugbern.min.css" rel="stylesheet" asp-append-version="true" />
Resultat
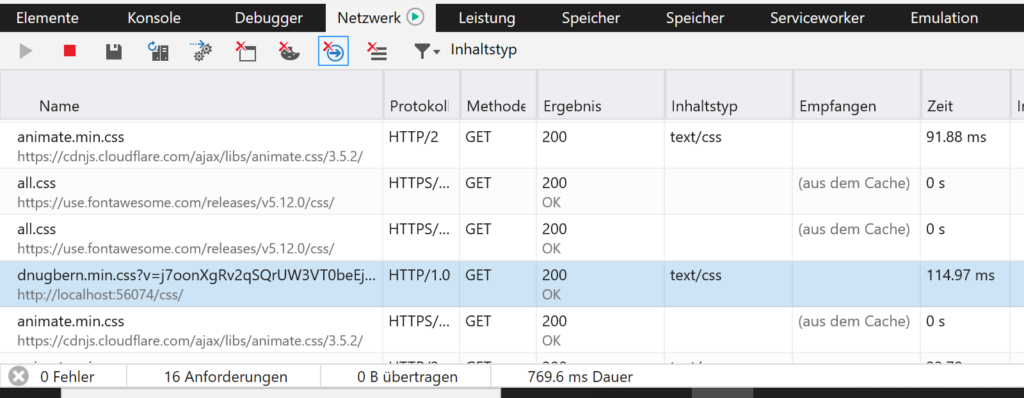
Wird das Attribut ergänzt, dann erfolgt die Auslieferung der statische Datei mit einen Versionsparameter. Ändert sich der Inhalt der Datei, dann erzeugt das eine neue Version. Der Browser speichert diese als neue Datei zur Verwendung im Cache.
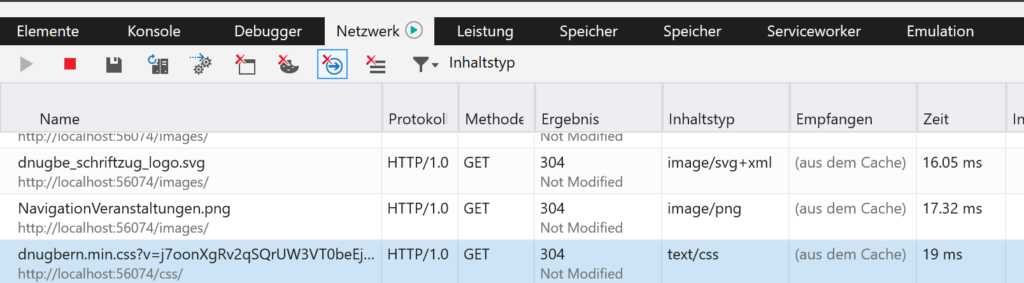
Ab dem zweiten Aufruf erfolgt die Verwendung der Version aus dem Browser-Cache.
Statt knapp 115 Millisekunden benötigt die Bereitstellung 19 Millisekunden. Das ist circa sieben Mal schneller als der ständige direkte Abruf der statischen Datei. Mit einer neuen Version wird die Aktualisierung im Browser Cache erzwungen.